Con el empleo masivo de las nuevas tecnologías en tablets y móviles, se hace imprescindible diseñar webs responsive.
Casi todos los nuevos clientes de hoy en día quieren una versión móvil de su sitio web. Es prácticamente esencial después de todo: un diseño para el BlackBerry, otro para el iPhone, el iPad, netbook, Kindle – y todas las resoluciones de pantalla deben ser compatibles, también. En los próximos cinco años, es probable que tengamos que diseñar para una serie de inventos adicionales.
¿Cuándo terminará la locura? No lo hará, por supuesto.
Contenidos interesantes de este artículo:
¿Qué es el diseño web responsive?
En el campo del diseño y desarrollo de la web, estamos llegando rápidamente al punto de no poder seguir el ritmo de las interminables nuevas resoluciones y dispositivos. Para muchos sitios web, crear una versión del sitio web para cada resolución y nuevo dispositivo sería imposible, o al menos poco práctico.
¿Deberíamos simplemente sufrir las consecuencias de perder visitantes de un dispositivo, en beneficio de ganar visitantes de otro? ¿O hay otra opción?
El diseño web sensible es el enfoque que sugiere que el diseño y el desarrollo deben responder al comportamiento y el entorno del usuario en función del tamaño de la pantalla, la plataforma y la orientación.
La práctica consiste en una mezcla de rejillas y diseños flexibles, imágenes y un uso inteligente de consultas de medios CSS. A medida que el usuario pasa de su portátil al iPad, el sitio web debería cambiar automáticamente para adaptarse a la resolución, el tamaño de la imagen y las capacidades de escritura. Es posible que también haya que tener en cuenta los ajustes de sus dispositivos; si tienen una VPN para iOS en su iPad, por ejemplo, el sitio web no debería bloquear el acceso del usuario a la página.
En otras palabras, el sitio web debería contar con la tecnología para responder automáticamente a las preferencias del usuario. Esto eliminaría la necesidad de una fase de diseño y desarrollo diferente para cada nuevo gadget en el mercado.
En e-alicepoint / WIKIWEB reconocemos las expectativas de los usuarios y las aplicamos correctamente, obteniendo resultados exitosos.
Adaptar los sitios es la forma de mantenerse presente en la vida de los potenciales clientes, que son quienes visitarán su web desde las aplicaciones que se instalan en los dispositivos.
El aumento a nivel mundial de los móviles de última generación, supera lo predecible, por lo cual el uso de Internet no tiene precedentes. Las búsquedas se hacen de forma constante a través de ellos, por lo cual mantener el posicionamiento SEO, así como adaptar las web para que se pueda entrar desde los dispositivos es el futuro.
Según las previsiones para este año el uso será mayor al esperado, por lo que un diseño para toda clase de pantallas, es imprescindible al crear la plataforma de su marca.
Encontrar las mejores opciones para su web es tarea de profesionales de e-alicepoint, porque el éxito de su empresa depende de la experiencia y la capacitación de las personas que desarrollan las estrategias de su sitio. Una web responsive es la forma más moderna, dentro de los métodos para lograr el SEO en los móviles.
Consejos Diseño Web: recomendaciones de Google
El buscador más popular indica las formas de configurar estas aplicaciones para que el mercado las encuentre, y afirma que un diseño pensado para este uso en concreto es la opción del futuro.
Google prefiere el contenido responsive porque tienen una sola URL, lo cual hace más práctico y fácil la interacción, que se vuelve complicada si se emplean diseños separados. Explica la experiencia de los internautas, como el dato a tener presente en las referencias SEO y las aplicaciones móviles.
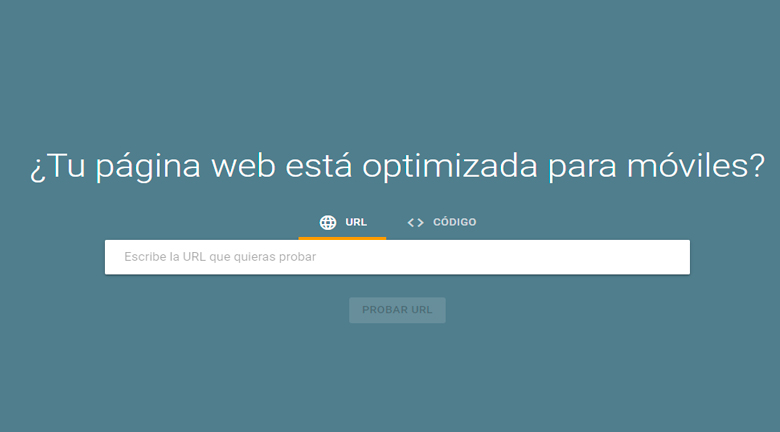
Herramienta de Google:
Prueba de optimización para móviles
La forma más atractiva indicada desde e-alicepoint, es llevar a cabo un solo sitio para emplearse en varios dispositivos.
La funcionalidad de un sitio virtual está dada por las variables y no por el uso independiente del móvil o la pantalla del mismo.
La sencillez en la administración está marcada por concebir campañas SEO diferentes, una ventaja fundamental en las webs actuales.
Consejos Diseño Web estrategias perfeccionadas
Las estrategias de posicionamiento en cualquier clase de móvil son muy beneficiosas, ya que optimizan resultados en estos sistemas.
La gran experiencia de Google recuerda que el diseño sensible es la mejor estrategia para las nuevas aplicaciones, con Consejos Diseño Web su web está garantizada.